
Did you know the average internet user will only wait TWO SECONDS for a page to load? While that might seem unduly harsh, most of us know the pain of the buffering circle and few of us are willing to wait for our cat videos.
When I’m working with clients, one of the most common things I find myself saying is “It might be my computer or my connection but your site seems really slow. I’d suggest checking it on a few different devices and IPs and then, uh, edit accordingly.”
In case you can’t tell, “edit accordingly” means “I don’t really know how you can make your site faster but it’s definitely important maybe Google it?”
Enter: Anouska Rood. Anouska builds gorgeous, custom sites that help people grow their list, make more money, and find more freedom. So when she offered to tell you guys how to speed up your site I was all over it. Read on!
If you’re struggling with slow loading times for your website, follow these tips to boost your loading time. Faster loading will in turn decrease your bounce rate.
Even if you don’t currently struggle with this, you might want to look into it now and keep it at its best so it won’t become an issue for you later on. Doing so will also help minimize the size of your backups.
Don’t have any idea of your site’s speed? Use YSlow and Google PageSpeed Insights to check the performance of your website.
A clean WordPress installation has 11 tables, and sometimes plugins and themes create new tables to store the information they need. They can also store information in the existing tables.
Whether they store it in the existing tables or create new tables, this information might still be in the database even after you remove a plugin or switch themes. Another cause of database bloat are the revisions that are stored for every single post.
As your WordPress site grows, a lot of information is added to the database. It’s taking up valuable space, and it can also be a huge factor in slow loading times for your website.
6 ways to make your site faster
Back up your database
Before we go on to clean up your database, back it up! Make sure there’s a recent backup of your database. We will be deleting stuff you no longer need, but just in case you’re actually missing something after the clean-up, back up your database.
Remove unnecessary plugins
If you’re not using them or there are multiple plugins that do the same things, get rid of some! At best, they take up space; at worst they unnecessarily bloat your pages and slow your site down.
Turn off post revisions
If you’re the only one posting on your blog, chances are you don’t need the post revisions WordPress automatically creates. You can turn it off or limit the amount of revisions by adding one line of code to your wp-config.php file. (This is in the root folder of your site, or in the folder WordPress is installed in)
Turn off post revisions completely:
y:
define('WP_POST_REVISIONS', false);
Limit post revisions (with 3 being whatever amount of revisions you want to keep) :
define( 'WP_POST_REVISIONS', 3 );
Install WP-Optimize
After disabling post revisions or setting the limit, you’ll still need to remove old revisions. I recommend doing so using the plugin WP-Optimize. It can clean up post revisions, spam comments, and lots of other extraneous information.
I know I just told you plugins can add stuff to your database, which can add up over time causing slow loading times for your site. It’s definitely possible to clean up your database without a plugin, if you know what you’re doing.
If you’re familiar with MySQL, you can go into the PHPMyAdmin tool for your hosting account, but if you’re not familiar with this I don’t recommend doing so as it’s very easy to make a mistake and lose data you actually needed to keep.
If you are concerned about this plugin taking up space, you can just run the plugin and delete it, then install it again when you need to do another cleaning. But it doesn’t take that much space and you can set it to automatically clean your database every once in a while, so you might want to keep it installed!
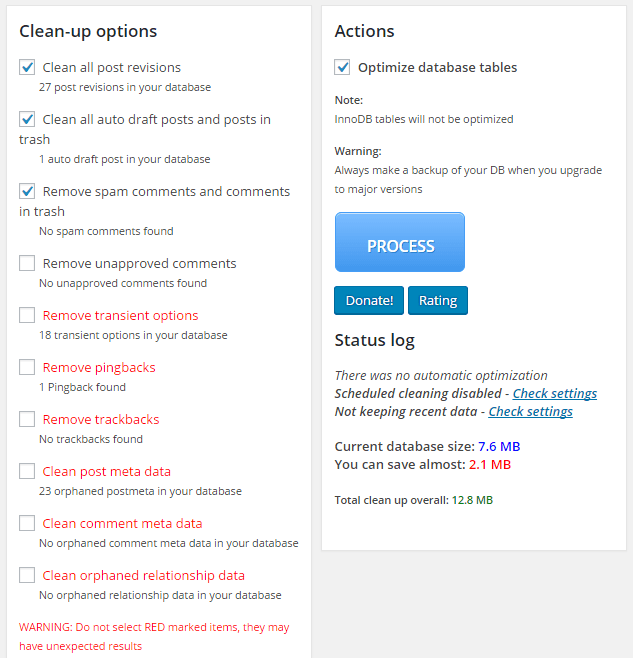
Before you first use it to clean your database, it can be fun to look at how large it actually is before cleaning and then again after cleaning. You can view it under ‘Tables’.
On the main ‘Optimizer’ view, it’s pretty straight-forward to clean up your database. Select the clean-up options you want, then click the Process button.
Don’t remove the unapproved comments if there might be any non-spam comments you haven’t approved yet!

Under ‘Settings’, you can set it to automatically clean your database every week, every other week or every month.
This plugin does not do the backup, so make sure you have scheduled backups running before you set a schedule for the database clean-up.
Optimize image sizes
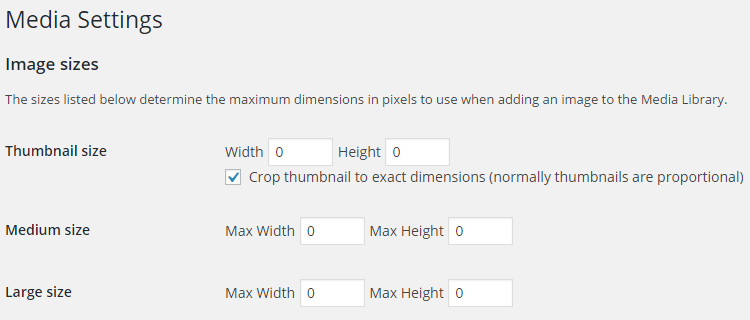
WordPress automatically generates different sizes for all images you upload. If you (and your theme) don’t use these different sizes, it’s just a waste of space! Turn this off (or change the size of the thumbnails generated) in Settings > Media. To turn it off, just set everything to 0.

Upload images in the size you want to use them. Larger images have larger file size, so they take longer to load. Also, having browsers scale down images to the size you want just doesn’t provide the same image quality as you can achieve by scaling the image down in a photo editor before you upload it to your site.
Advanced tip!
If you’re confident enough to edit some code, minimize CSS and Javascript. Some themes use several CSS and Javascript files, which all need to be loaded. If you can combine them into one .css file and one .js file and make them as small as they can be, it can really make a difference in how long your website takes to load.
If your site still loads slow, take a look at the results from YSlow and Google PageSpeed Insights, those also tell you what you can do to improve your pagespeed. Another common issue is when you’re using low-budget shared hosting, especially when these hosting providers offer unlimited bandwidth.
The problem with that is, there is no such thing as unlimited when it comes to the physical hardware needed to host your site. Being on a shared server means that other sites on the same server are also using the “unlimited” bandwidth. It could very well be that one of them is taking up a lot of bandwidth at a given time.
This could seriously slow down your website. You can do a lot to improve the speed of your site, but you can only improve it as much as is possible within the limits of your hosting.
Thanks so much for sharing, Anouska! Do you guys have any site-speed questions for her? Ask them in the comments!
P.S. Everything I use + recommend to run my business







Whoa, I had no idea my site was so slow. I’m going to spend an hour or two tackling this mess today. Thank you both for the enlightenment, ladies!
Crazy, right?!
Wow – bit scary adding the revision code to my config file – but figured it out with baby steps. All working beautifully.
WP Optimise took me from 17.5 to 6.2MB! Fabulous 🙂
Images settings rejigged. 😀
The Google Page insights scored me a lowly 24/100 for mobile (98 for user experience though!) and 20/100 for computer before tweaks – and after was – oh.. the same. 🙁
So I need to work on several other things – including optimising images, ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’ (what does that even mean?), Reduce server response time… ahhh it’s like reading Welsh to me!
I shall go have a play – thanks for the prompt to get me started. 🙂
I’m glad you got started!
24/100 – ouch. The tweaks I wrote about will usually help in getting that score up, but those are not always the main or only cause of a slow website. Google PageSpeed Insights and YSlow will tell you exactly why your website is slow.
Google PageSpeed Insights (and YSlow too!) can get confusing fast if you’re not code-savvy. ‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’ means to stop code from loading when the page loads, if it’s not actually used in the above-the-fold content (which is what you see when you first open the page, so the very top of the page). This can only be done by editing code or getting a better theme, unfortunately.
‘Reduce server response time’ is something I usually see with low-budget shared servers, like I mentioned at the end of the blog post. This too will be hard to fix without moving to a new host.
But I think you should be able to improve the score by a lot even without it. Focus on optimising images, that should help a lot too. For example, your headshot is showing at 338×508 pixels (desktop) and at most 784×1176 pixels (largest tablet size) but it’s loading at the original size of the image 1365×2048 pixels – just resizing it to the actual size you need would make the file size a lot smaller and help in making your site load faster.
If there’s anything else unclear, please ask! 🙂
“‘Eliminate render-blocking JavaScript and CSS in above-the-fold content’ means to stop code from loading when the page loads, if it’s not actually used in the above-the-fold content (which is what you see when you first open the page, so the very top of the page).”
Aha! Thank you, I wasn’t sure about that.
A very useful post. I’ve had problems with the speed of my blog in the past, but I managed to solve them by changing the hosting, and with some plugins. The speed of the site is very important, because the tardiness will make people stop visiting the blog.